Le menu de navigation de votre site est un des premiers éléments visibles à l’utilisateur et est donc extrêmement important. Se situant souvent juste sous le logo, ou à côté, il capte facilement l’attention et c’est à cet endroit que les visiteurs vont aller pour trouver des informations. Ne pas avoir un menu efficace c’est donc risquer de perdre des visites et augmenter son taux de rebond.
Créer son menu
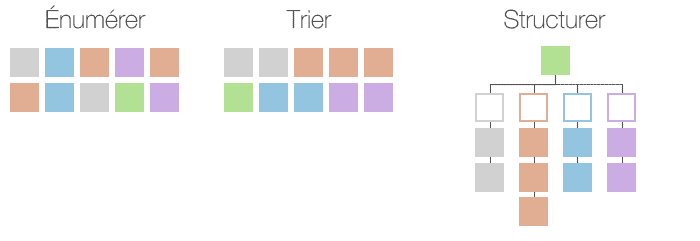
Avant tout, pour créer un menu efficace, il faut trier, analyser et organiser le contenu de votre site.
Le menu d’un site vitrine sera différent de celui d’un site marchand, ou encore celui du site d’Apple, complètement différent du site CDiscount. La première étape est donc d’énumérer tous les produits, services et renseignements proposés par votre site. La deuxième consiste à trier tous ces éléments, les regrouper et définir une thématique pour chaque catégorie et sous-catégorie. Enfin, il ne vous reste plus qu’à penser la structure de votre menu, en partant du générique au détail. N’hésitez pas à réaliser plusieurs tests et utiliser l’avis d’utilisateurs, une catégorie peut vous sembler simple à dénicher car vous connaissez votre catalogue par cœur contrairement à un visiteur.
La navigation doit être un parcours fluide et sans effort pour l’utilisateur, vous devez donc placer ce qu’il recherche en premier.

Intituler son menu
Pour être aisément compris, les titres de vos menus doivent respecter trois points:
- Etre clairs. Le lecteur doit comprendre rapidement ce que le menu renferme et ce qu’il peut trouver dedans.
Exemple: Un menu nommé « Bijoux » est clair et on imagine qu’il recouvre des bagues, des colliers ou des boucles d’oreilles. - Représenter le catalogue. L’ensemble des menus doit couvrir tout le catalogue du site, on doit pouvoir trouver tous les produits à partir du menu.
- Etre distincts. Les menus ne doivent pas être ambigus et faire hésiter l’utilisateur.
Mauvais exemple: Un menu « Webcams » à côté d’un menu « Accessoires informatiques ».
Eviter le texte inutile
Si vous le pouvez, réduisez au possible le nom de votre catégorie. Nous contacter se transforme en Contact, Commander un livre en Livres. Vos visiteurs comprendront très bien ce que réserve ces pages avec un seul mot car leur lecture est rapide, il faut donc privilégier une information concise et claire. De plus, réduire les titres vous fera gagner de l’espace ce qui facilitera d’autant plus la lecture du menu.
L’emplacement des éléments à l’intérieur du menu
Dans une liste, les premiers et derniers éléments sont mieux vu et captent plus l’attention. Il est essentiel de placer en tête de liste de votre menu les pages de votre site intéressant le plus vos visiteurs. Définissez quelles pages attirent le plus de visites et revoyez votre menu afin d’assurer un meilleur taux de clic sur votre barre de navigation. Ne mélangez pas vos catégories pour autant, par exemple, ne proposez pas : Pantalons, High-Tech, Chaussures. La liste doit être cohérente afin de ne pas perdre l’utilisateur.
Ne proposez pas des pages peu demandées en tête du menu, comme la FAQ, qui se retrouve plutôt en pied de page.
Ne pas surcharger de catégories
Pourquoi un menu trop rempli n’est pas un bon menu ? C’est en fait expliqué par deux lois:
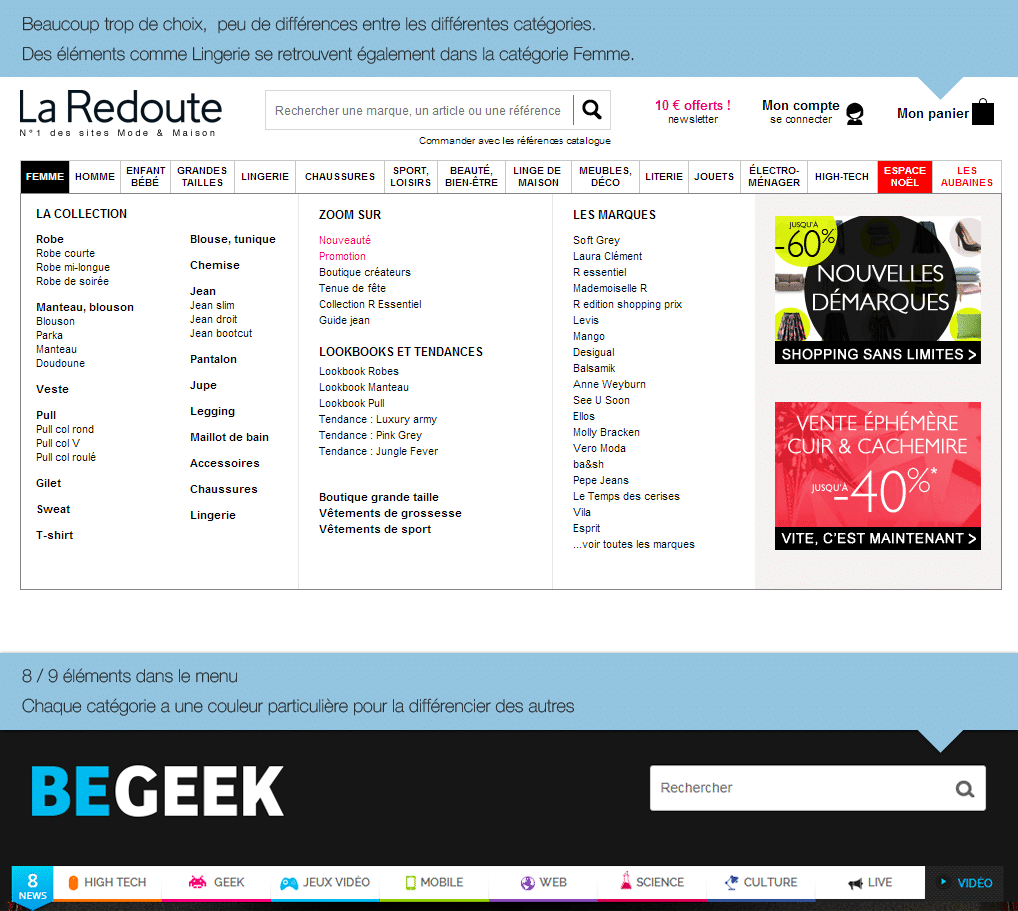
La première est le nombre magique de Miller, qui affirme que nous pouvons retenir environ 7 éléments à la fois, plus ou moins deux. Donc, présenter un menu clair et simple et plus lisible et surtout plus facile à retenir qu’un menu rempli de catégories.
La loi de Hick quant à elle indique que plus l’utilisateur aura de choix, plus il mettra de temps à se décider. Or, pour en revenir aux points précédents, votre menu doit être clair et simple, on ne doit pas y passer trop de temps au risque de se lasser.

L’emplacement du menu
On retrouve habituellement nos menus en haut du site, en bas du site (contenant généralement les informations pratiques et obligatoires) et/ou sur le côté.
Une erreur a éviter et d’essayer d’être original sur l’emplacement du menu et le mettre par exemple au milieu ou en bas de page. L’originalité est une bonne chose quand elle reste intuitive et ne gêne pas la navigation. Optez pour les emplacements conventionnels en premier lieu pour assurer l’ergonomie de votre site.
Un graphisme soigné
Le graphisme est un élément très important pour attirer l’attention sur les bons éléments. Jouez avec les formes et les couleurs pour faciliter la navigation ou faire ressortir un élément particulier. Par exemple, le site Begeek assigne différentes couleurs et icônes aux éléments, un utilisateur régulier se dirigera en un instant vers sa catégorie favorite grâce à ce système car nous déchiffrons les couleurs et les symboles bien plus rapidement qu’un mot entier.
Ajoutez une classe particulière à l’un des éléments de votre navigation pour faire ressortir celui-ci ; Donnez-lui un fond de couleur si les autres n’en ont pas ou décalez-le du groupe.
Détachez votre menu du reste du site. Si votre site a un fond noir, posez votre menu sur une barre blanche, ou entourez-le d’un contour. Si vous préférez la sobriété, un simple trait en-dessous du menu le détachera du contenu de votre site. Enfin, n’hésitez pas à utiliser les marges pour aérer votre entête.
Pensez aux mobiles et tablettes
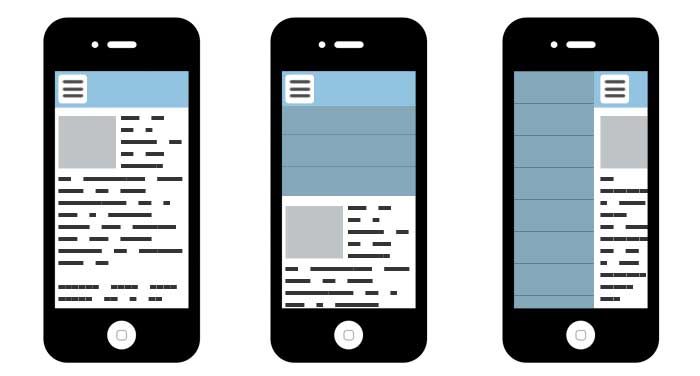
Enfin, n’oubliez pas que si votre site n’est pas responsive design, votre menu sera écrasé dans un écran d’environ 320px de large et donc illisible. Votre navigation sur mobile peut-être également totalement différente de celle sur bureau, et il faudra alors repenser votre arborescence au risque d’avoir un site mobile trois fois trop long.
A vous de choisir le type de navigation sur mobile, qu’il soit vertical ou horizontal, l’important est qu’il soit intuitif, visible et ne gêne pas la lecture du site.








Laissez un commentaire