La fin de l’année 2017 approche et les traditionnels articles des tendances de 2018 commencent à fleurir ! Webprospection ne manque pas à l’appel car voici nos propres idées sur ce qui va se développer ou se lancer en 2018 ! C’est également le moment de regarder nos précédents articles tels que Quelles tendances graphiques nous attendent en 2017, et je trouve que nous n’étions pas loin du compte, qu’en pensez-vous ?
Alors sans plus attendre voici nos idées sur ce que vous verrez sur la toile dès l’année prochaine :
Plus d’animations !
C’était la lubie des webmaster et amateurs de flash il y a plusieurs années, l’animation fait son grand retour sur la toile grâce à des techniques plus supportées. Il est maintenant possible de créer de belles animations fluides rien qu’en CSS !
Attendez-vous à voir des sites bouger avec des petites animations subtiles ici ou là, ou même encore des gifs. Par exemple, les boutons d’action ou de confirmation sont de plus en plus travaillées pour donner un effet moderne, rapide et en direct à vos interactions (Validation d’une commande ou d’une action).
Pour 2018, on attend plus d’animations notamment sur les versions mobiles des sites.

Des Newsletters et campagnes mails améliorées
Les technologies mobiles vont de progrès en progrès et il est normal que les campagnes mails suivent la tendance. Ceux qui intègrent leur emails et newsletters connaissent la difficulté présentée : impossible d’utiliser des images en fond, certains effets ou styles selon les boîtes mails. Cependant, il ne faut pas traiter le mail ou la newsletter comme une étape à part, séparée du site web.
Pour 2018, on verra de plus en plus de mails engageants et graphiquement identiques aux sites web, le but étant de réduire au maximum les étapes d’achat. Comptes à rebours, gifs et mails personnalisés seront de la partie.
Des sites hauts en couleur et dégradés
Pantone a dévoilé la couleur tendance de 2018 et c’est l’Ultra-violet ! Pantone penche donc pour une année haute en couleur, et devrais-je rajouter, haute en dégradés. Dans mon article précédent, je visionnais la « mort » du flat design que j’ai toujours trouvé un peu plat et sans vie. 2018 va voir une résurgence de design comprenant des dégradés subtiles.
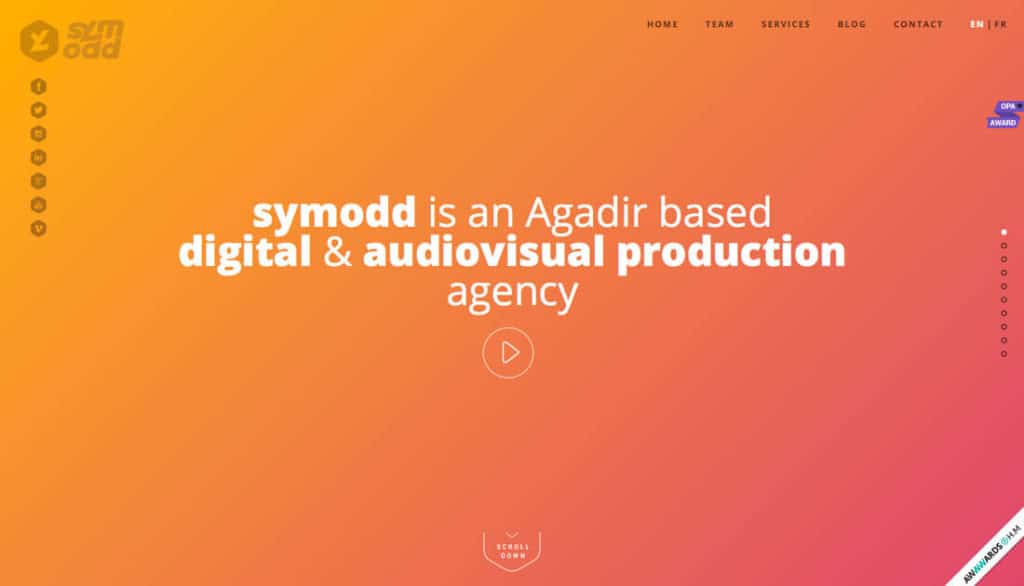
Par subtile, j’entends deux couleurs restant proches sur la roue chromatique, en bref du bleu au vert ou du orange au magenta dont voici un exemple :

Le retour des stock photos, mais des belles !
Il fallait bien palier d’une façon ou d’une autre au côté has-been des stock photos à l’ancienne : businessmen se serrant la main ou femme hilare mangeant une salade, bref c’était devenu bien ringard !
Suite à ça, de nouvelles banques d’images, gratuites en plus de ça, ont vu le jour. Nous en avions d’ailleurs parlé dans notre article Voici où trouver des photos de qualité gratuites. 2018 verra alors plus de photos artistiques que marketing ou encore des vidéos en fond à la place de photos classiques.
Des illustrations pour palier aux photos
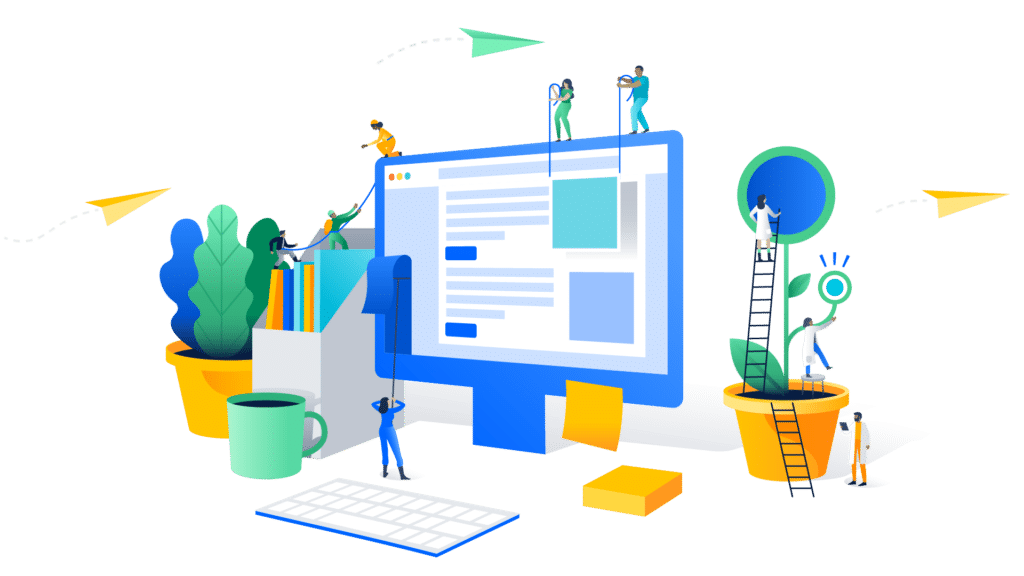
Si vous n’avez pas de photos personnelles, que vous ne souhaitez pas avoir une image un peu trop « corporate » ou encore que vous souhaitez éviter d’utiliser les mêmes photos que d’autres, il est temps d’investir dans une illustrateur qui vous dessinera une série d’illustrations ! Vous pouvez voir par exemple la charte graphique d’Atlassian et de leurs illustrations en cliquant sur l’image ci-dessous :
L’habillage de la data
Avec l’arrivée de Google Data Studio, la data n’a plus a être un pavé de texte et de chiffres indigeste. On peut maintenant intégrer rapidement des données chiffrées en temps réel dans nos pages web pour une optimisation des données, comme cette infographie sur la carrière de Johnny Halliday.
Vous pouvez également lire notre article Google Data Studio : Un outil riche et dynamique ! pour démarrer sur cet outil et mettre vos données en graphiques.
Des AI et des chatbots
2018, pour moi, verra voir la montée des chatboxes et des AI assistantes comme par exemple l’assistant M de Messenger. Peut-être pas 100% développés au cours de cette année, la montée de ces technologies permettra aux webmaster de souffler et laisser les intelligences artificielles prendre en main les questions des internautes. Les internautes ont besoin de réponses rapides à leurs questions lorsqu’ils visitent des boutiques en ligne, à vous de leur laisser un chat de communication ouvert pour en faire des clients convaincus !
L’asymétrie en pleine croissance
Enfin je finis ma liste sur la tendance de l’asymétrie qui se confirmera pour 2018. Si on revient à des design peut-être plus conventionnels, la mise en page des sites gagnera en dynamisme avec des layouts asymétriques ou des écrans coupés en deux pour présenter les informations. Je prévois plus de sites conçus autour de typos avec un texte encore plus mis en avant sans avoir peur de superposer les éléments.










One Response
Romuald Le GANSEC
Voila le genre d’articles que j’aime lire avec un panoroma du sujet et surtout un avis tranché et une prise de position. On lit trop souvent des articles plats, politiquement correct ce qui n’est pas le cas de votre site et je profite de ma première intervention pour vous en remercier. Continuez à partager avec nous, vos avis et expertises et vos parti-pris.
La mode est un éternel recommencement mais n’avions nous pas eu déjà les sites en » dégradés », juste avant le » Glossy » ? Par contre je partage votre opinion sur le » flat design » criard et bien chargé.
Belle journée