Voilà nous sommes entrés dans l’année 2017 et si les fins d’années signifient rétrospectives des tendances Webmarketing ou SEO, le début d’année a son habituel regard sur les tendances Web Design qui se feront plus présent sur la toile. Après les explosions de styles comme le parallax design ou le flat design, voici les tendances qui pourraient se faire plus remarquer cette année:
La fin du flat Design
Le Material Design a en quelque sorte mis un terme au flat design qu’on devrait voir de moins en moins, et ce n’est pas plus mal ! Né comme contre-culture du skeuomorphism et des illustrations glossy ultra-détaillée, le flat design a été peut-être un peu trop utilisé à l’instar du Parallax, rendant de nombreux sites internet trop similaires, plats et sans vie.
2017 semble s’éloigner encore un peu plus de cette tendance Flat avec des illustrations colorées mais un peu moins simplistes.
La mise en page mise à l’honneur
Les avancées technologiques, notamment en matière de code, nous permettent d’expérimenter de plus en plus sans perdre des visiteurs pour autant. Auparavant, avoir une navigation ou une mise en page originale c’était prendre le risque de ne pas être adapté à l’écran ou au smartphone de son internaute. Avec l’omniprésence du responsive design, les mises en pages originales et travaillées prennent de l’élan et cela pourrait bien être une tendance 2017 : des contenus mis en avant de manières différentes permettant de démarquer son site des autres sites d’informations.
L’animation fait un grand retour
Il y a bien longtemps, aux débuts d’internet, quand beaucoup de graphistes et designer expérimentaient avec le web est apparue la lubie des vidéos et animations flash. Parfois bloquant l’accès entièrement l’accès d’un site, cette pratique a été bien vite oubliée (et heureusement) et n’était pas compatible avec beaucoup de navigateurs. Pour reprendre le point sur la mise en page, les avancées CSS et JavaScript nous permettent maintenant d’utiliser des animations bien plus souvent sans alourdir les pages et en étant compatible avec tous les navigateurs et médias.
Que ce soit des effets de hover ou des animations apparaissant au défilement d’une page, l’animation devient de plus en plus tendance et permet d’exploiter un nouveau medium artistique.
Le retour de la géométrie et des patterns
Poussé par le Material Design et les illustrations vectorielles, les éléments géométriques et les illustrations et patterns font leur retour sur la toile. Non pas qu’ils aient vraiment disparus avant, mais on pourrait bien voir une nouvelle tendance se dégager cette année. A voir: Le branding d’Uber selon les pays où on utilise l’application.

Les dégradés de couleurs
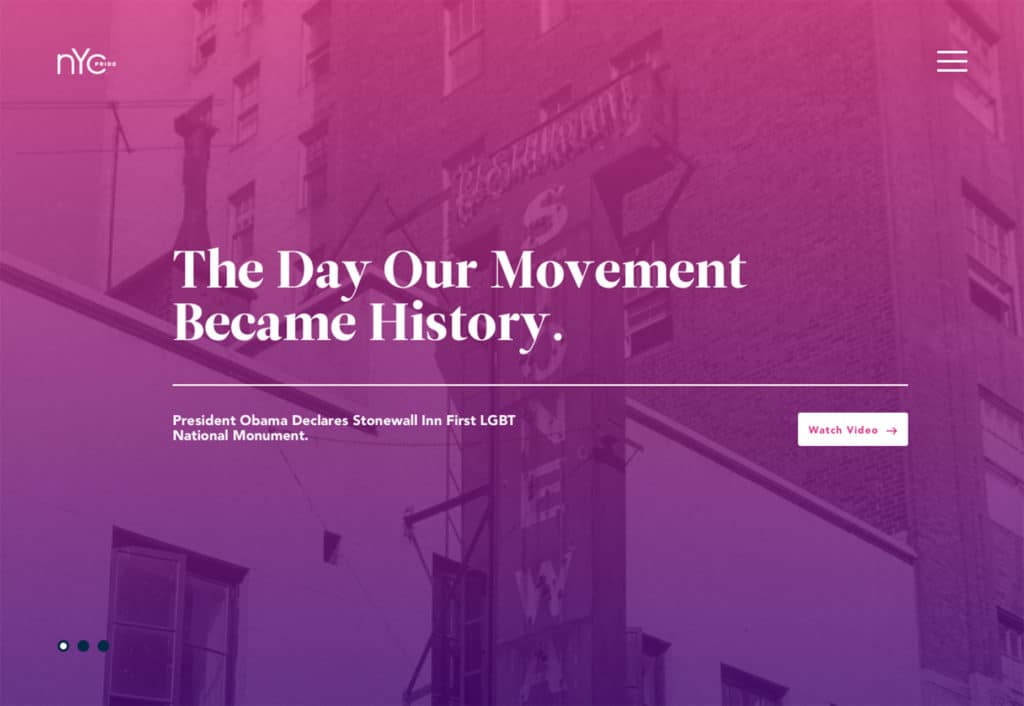
Après ce va-et-vient skeuomorphism versus flat design, il semblerait qu’en 2017 on ait établi un compromis : Les dégradés de couleurs, souvent contenant simplement deux couleurs, partant d’un coin de la page ou de l’image, à un autre. Appliqué en fond d’écran ou par-dessus une image avec une opacité réduite, on peut en voir l’exemple sur le site de nycpride.org

Une navigation allégée
On n’oubliera évidemment pas le mobile en 2017, qui reste au cœur de nos préoccupations et dictera sans doute de nombreuses tendances design sur mobile comme sur bureau !
L’explosion des mobiles engendre surtout un besoin de rendre les menus plus simples et allégés afin de mettre en avant les informations importantes sur un écran réduit. Comme il est compliqué de dissocier site mobile et site desktop, il est probable qu’on voit de plus en plus de sites avec un menu plus fluide, simple et accessible à travers le site.








2 Responses
Martin B33
Bonjour,
Merci pour votre article, en effet au vu de ce que la profession propose on remarque que vous n’étiez pas loin du compte. Bravo !
Elizabeth Bernabeo
Merci de votre commentaire 🙂 A bientôt la moitié de l’année 2017, on peut maintenant voir se dégager les prochaines tendances futures avec les vidéos 360, les lives et les stories sur les réseaux sociaux -> Plus d’User Generated Content et de réalité virtuelle ?
N’hésitez pas à nous faire part de votre opinion et vos idées, on continue de publier des articles sur les tendances graphiques tout au long de l’année 🙂