L’ergonomie appliquée au web c’est quoi?
De manière générale, l’ergonomie c’est la façon dont l’Homme va pouvoir utiliser une machine. Dans le web, un site ergonomique est un site qui va guider l’internaute de façon claire vers l’objectif recherché. C’est donc respecter un ordre de lecture. Avant même de construire son site il faut imaginer le chemin que va parcourir l’internaute. Du point de départ (page d’accueil ou landing page) au point d’arrivée (l’objectif fixé).
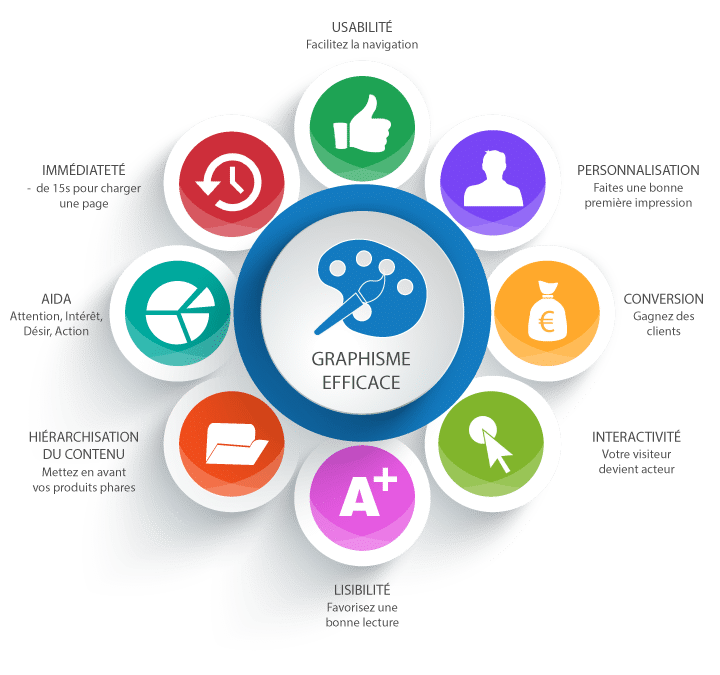
Pour un graphisme efficace il faut une bonne ergonomie

Différents points importants pour rendre votre site e-commerce efficace :
- Usabilité : l’internaute doit pouvoir capter votre offre rapidement. En fait, dès la page d’accueil. Votre navigation doit être structurée, chacun des libellés doit être clair et précis. Dans l’idéal, tous vos produits et toutes vos informations doivent être accessibles en seulement 3 clics. Votre visiteur ne fouillera pas éternellement ce qu’il cherche. Il est donc nécessaire de lui montrer.
- Lisibilité : les textes sont de préférences lisibles. Cela passe par le choix de la police, la taille et la couleur du texte (elle doit contraster avec la couleur du fond). Optez pour un design sobre, sans trop de fioritures qui pourraient gêner la lecture.
- Hiérarchisation du contenu : cela mérite de la réflexion mais il est important de s’imposer une hiérarchie. Entre les textes (titre 1, titre 2, paragraphe…), mais aussi entre les différentes informations. Mettez en avant vos produits phares. Un usage intelligent des couleurs permet aussi de mettre en avant cette hiérarchie et donc d’attirer l’œil de l’internaute où l’on souhaite.
- Immédiateté : ne surchargez pas vos pages et évitez d’y insérer des images trop lourdes. Ceci ralentirait le chargement de vos pages et risquerait de faire fuir vos visiteurs impatients. Effectivement, un visiteur ne patiente en moyenne pas plus de 15 secondes lors du chargement de la page.
- Interactivité : vous devez positionner votre visiteur en tant qu’acteur de sa recherche. Le pousser dans ce rôle c’est capter son attention, c’est faire en sorte qu’il reste sur votre site. L’interactivité passe par des incitations de navigations claires mais aussi par des animations, des vidéos et autres formulaires (commentaires, FAQ…).
- Conversion : voici votre cheval de bataille. En effet, pour générer du chiffre d’affaire vous devez transformer/convertir vos visiteurs en clients. Pour cela chaque page doit être optimisée. Différents critères permettent de construire une architecture de persuasion. Ceux cités plus haut mais aussi ceux connus de la technique AIDA(S) (attirer l’Attention, faire naître l’Intérêt, susciter le Désir, entrainer l’Acter d’achat, Satisfaction). Différentes techniques permettent de connaître quelle structure de page est mieux qu’une autre. Grâce au test A/B notamment.
C’est en pensant à ces différents points qui se placent côté utilisateur que vous allez créer un site ergonomique. Lorsque vous concevez votre graphisme, vous devez prendre en compte ce volet d’ergonomie et d’usabilité. C’est grâce à ces concepts que vous allez créer un graphisme efficace optimisant la conversion. N’hésitez pas à nous contacter pour plus de conseils.
Edouard Cid







Laissez un commentaire