Internet change constamment et le webdesign s’adapte à chaque nouvelle évolution comme par exemple le passage au mobile, qui se fait de plus en plus important. Il est donc normal de voir émerger de nouvelles façons de naviguer alors que certaines anciennes tendances sont complètement mortes (comme l’effet glossy, le skeuomorphisme ou encore les vidéos flash à l’entrée d’un site).
Quelles sont donc les nouvelles tendances de cette année ? Voici quelques exemples de procédés graphiques en vogue en ce moment et qui ont fait leur preuve auprès des utilisateurs.
(Notez bien que vous n’avez pas à appliquer tous ces conseils et uniquement adapter le design de votre site en fonction de votre cible et du type de contenu que vous proposez !)
Mobileggedon : Se concentrer encore et encore sur votre version mobile
On ne le répétera pas assez, pensez à la version mobile de votre site web ! Il y a quelques années encore, peu de webdesigners ne s’occupaient de travailler une version du site adaptée pour les téléphones et smartphones car les écrans étaient encore trop petits et la connexion pas assez bonne ou trop coûteuse pour accéder à internet depuis un terminal mobile. Mais depuis la venue des smartphones et des tablettes, il est impossible de passer à côté d’une version mobile ou responsive, certains sites sont même créés en pensant au « mobile first ».
Selon une étude réalisée aux Etats-Unis, les utilisateurs passent environ 2 heures et demi sur leurs mobiles et plus de la moitié ne recommanderont pas un site qui n’apparaît pas correctement sur smartphone. De plus, près de la moitié des internautes auront l’impression que le commerçant ne se préoccupe pas de leur expérience si le site a du mal à s’afficher sur mobile.
85% des adultes pensent que la version mobile se doit d’être aussi bien voire meilleure que la version bureau, donc ne bâclez pas cette étape ! Pensez à la navigation de vos utilisateurs et leur parcours qui peut être très différent selon le support utilisé.
Des effets lors du défilement des pages, ou scrolling
Le parallax design fut un effet de mode spectaculaire qui consiste à faire défiler des éléments du fond de l’écran à des vitesses différentes, donnant ainsi une impression de profondeur au site (Ce qui est un peu la technique utilisée dans l’animation 2D). Sans avoir recours à cette technique en particulier, vous pouvez utiliser des effets de défilement subtils ou non afin de donner un sentiment d’intéractivité avec votre contenu, car le parallax rappelle les jeux vidéos, entre autre. Vous pouvez par exemple voir un exemple de scrolling avec plusieurs fond fixés sur cette démo.
Ces types de défilement vous permettent alors de:
- Mettre en avant un produit en 3D
- Créer une timeline ou ligne chronologique 3D
- Guider un visiteur en le captivant
- Enfin finir sur un Call to Action en fin de page (comme une zone de contact ou de téléchargement)
Le scrolling (défilement vertical) infini
Très utilisé par des sites comme Pinterest, Ebay ou Ventes Privées, le défilement infini vous permet bien d’avantages, mais il est a utiliser avec parcimonie. En effet, si vous avez un très large contenu (comme Ebay) vous pouvez vous permettre d’instaurer un défilement infini, mais il peut être alors difficile pour l’internaute de retrouver un produit précis. De puis, retirer la pagination habituelle force un internaute à faire défiler son écran pour reprendre où il en était voire abandonner sa recherche. Il est donc préférable de laisser une navigation traditionnelle dans certains cas de figure.
Cependant, ce scrolling infini a plusieurs avantages dont :
- Le fait que défiler est devenu plus naturel pour un internaute que cliquer
- 66% des utilisateurs pensent qu’une page sur mobile se charge trop lentement, le chargement progressif des produit permet ainsi de charger une page beaucoup plus vite, au fur et à mesure.
Le Flat Design (incluant le Matérial Design, long shadow, etc)
Le flat design s’est définitivement imposé et risque bien de rester pour un moment ! Nuancé par des techniques comme le long-shadow (le fait de mettre une ombre dégradée, souvent à 75% d’un objet), ce type de design permets une navigation plus simple et claire pour l’internaute, si il est bien réalisé.
Il permet ainsi de :
- Donner à votre site un aspect propre, organisé voire minimaliste
- Rendre la navigation plus intuitive et simple
- S’adapter facilement à la version mobile en déplaçant les blocs d’informations
- Charger votre site beaucoup plus facilement grâce à un graphisme réalisé presque entièrement en code, grâce à des boutons sur simple fond de couleur.
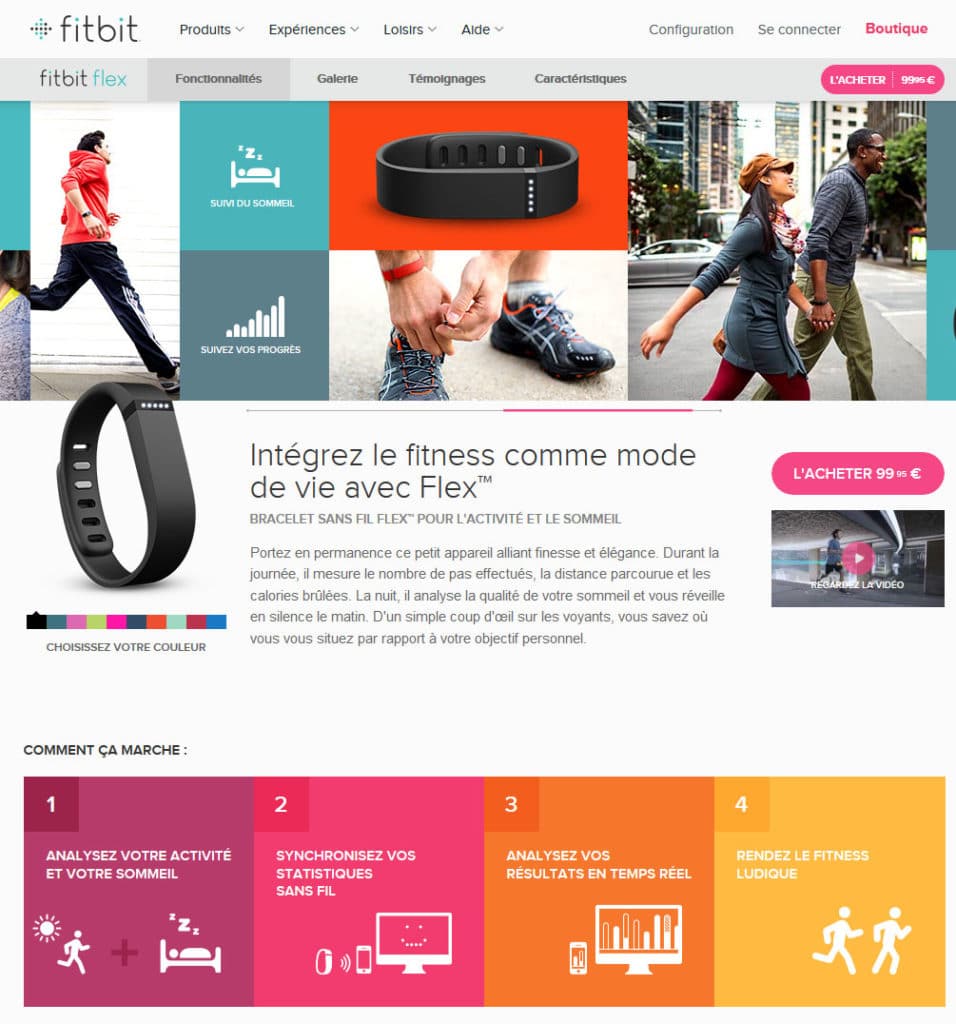
Un exemple de flat design : Le site FitBit

Les sites One Page
Encore une fois, si votre catalogue est léger ou très spécialisé, vous pouvez (et devriez) réunir toutes les informations en une seule page. Pourquoi ? Car il est très compliqué de garder l’attention d’un visiteur et donc de profiter de sa présence sur la page pour lui exposer votre société, de façon linéaire sans avoir à lui faire changer de page. Cette méthode marche très bien avec les sites pour applications, les portfolios ou encore les sites d’informations car le contenu est en général harmonieux. Bien sûr, on ne considère pas les pages obligatoires comme les mentions légales ou Conditions Générales de Ventes dans un One Page.
Quels sont les avantages d’un site One Page ?
- Un contenu facile à scanner rapidement
- Une navigation simple
- Lisible facilement sur mobile
- Plus facile de mettre en avant des visuels que des textes
- Le temps d’attention d’un adulte en ligne est d’environ 8 secondes
- Vous transmettez plus facilement l’esprit de votre entreprise dès la première page
Une mise en page simple et claire
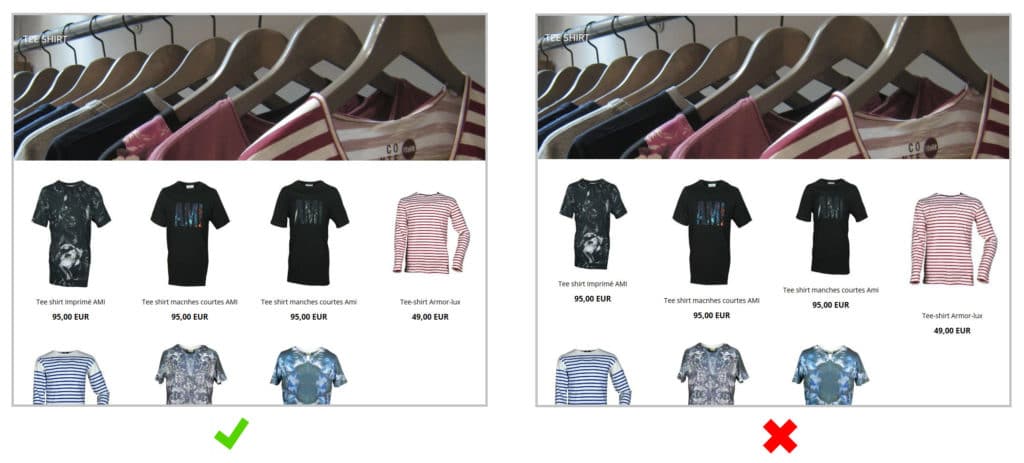
L’arrivée des mobiles, tablettes et mobile-first (design pensé pour les supports mobiles en premier) a forcé les web designers a organiser des mises en page de plus en plus simples et claires, ce qui est une très bonne chose ! Fini les sites encombrés sans règles et ordre, grâce à de nombreux plugins et templates, il est aujourd’hui facile de présenter un catalogue régulier et ordonné, comme le style Brique à la Windows 8 ou les cartes de Pinterest. Par exemple, pour un catalogue e-commerce, il est disgracieux de voir des produits n’ayant pas la même hauteur sur une ligne. Grâce à votre feuille de style, faites en sorte que l’élément le plus long définisse la taille de tous les autres, de sorte que les cadres ou titres soient tous à la même taille.
Par exemple, voici ce que donnerait un site e-commerce si les lignes étaient irrégulières

Quelques chiffres qui prouvent qu’un design clair est beaucoup plus intéressant pour vos utilisateurs
- 90% des informations reçues par le cerveau sont visuelles
- 40% des utilisateurs préfèrent les informations visuelles au simple texte
- Les consommateurs sont 40% plus enclins à acheter sur le site si celui-ci présente des photos de grande qualité
- Pour 67% des acheteurs en ligne, la photo est l’un des élément le plus important dans la décision de leur achat
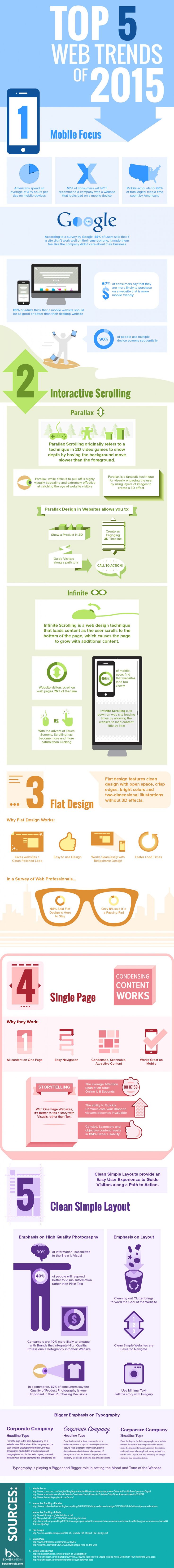
Découvrez l’infographie des 5 tendances graphiques de 2015 par BowenMedia sur Visually








Laissez un commentaire