Saviez-vous que désormais, Google compte plus de recherches depuis mobiles que depuis bureau ? Raison de plus pour que votre site soit pensé mobile-first si vous êtes en train de le créer, ou responsive s’il est déjà en ligne.
Petit rappel : Quelle est la différence entre mobile-first et responsive design ?
Mobile-first désigne le fait de construire un site en prenant en compte l’architecture mobile et tablette en premier, c-à-d les éléments importants seront mis en avant dans l’ordre voulu sur mobile et tablette.
Le responsive design est un design de site qui se réajuste automatiquement à la taille de la fenêtre, permettant une lecture du site quelque soit le support. Pratique également, mais il ne permet pas de définir l’ordre d’agencement des éléments sur support mobiles. De plus, pour certains sites, lorsqu’il y a beaucoup d’éléments sur la version bureau, on se retrouve avec une version mobile beaucoup trop longue avec trop d’informations !
En bref le responsive va du design bureau au design mobile et tablettes tandis que le mobile first se concentre sur l’affichage mobile puis le design de la version bureau.
La réponse à la question doit-on faire un site responsive design ou mobile-first n’est pas évidente car elle dépendra de votre plateforme et votre site, mais une chose est sûre : Il faut que votre site web soit visible et ergonomique sur tous supports.
Ce qu’il faut prendre en compte.
La plupart des smartphones et tablettes n’auront aucun mal à accéder à un site internet mais ont à ce jour, encore beaucoup de limitations. Il faut donc prendre en compte que :
- La taille de l’écran est très réduite et différente selon les marques.
- La connexion internet et le réseau ne sont pas toujours optimales et les pages peuvent être très longues à charger.
- La navigation est très réduite.
- Le design doit être simplifié et les éléments montrés souvent un à la suite de l’autre.
Quelles erreurs à éviter ?
- Se concentrer sur des tailles d’écran prédéfinies plutôt que sur un design adaptable à tout support.
- Oublier complètement la version bureau et les personnes ayant un large écran (professionnels ou joueurs de jeux vidéos).
- Cacher du contenu sur la version mobile plutôt que de réduire les informations de façon intelligente.
- Une navigation et un layout inconsistant entre la version mobile et bureau. On ne devrait pas avoir l’impression d’être sur deux sites différents.
- Ne pas prendre en compte les gestes d’utilisation de smartphones : « pincer » l’écran pour zoomer ou dézoomer, faire glisser les éléments horizontalement, etc.
- Surcharger la version mobile d’images trop lourdes ou de scripts gourmands en énergie.
- Des pubs qui prennent plus de 40% de l’écran.
Tester son site
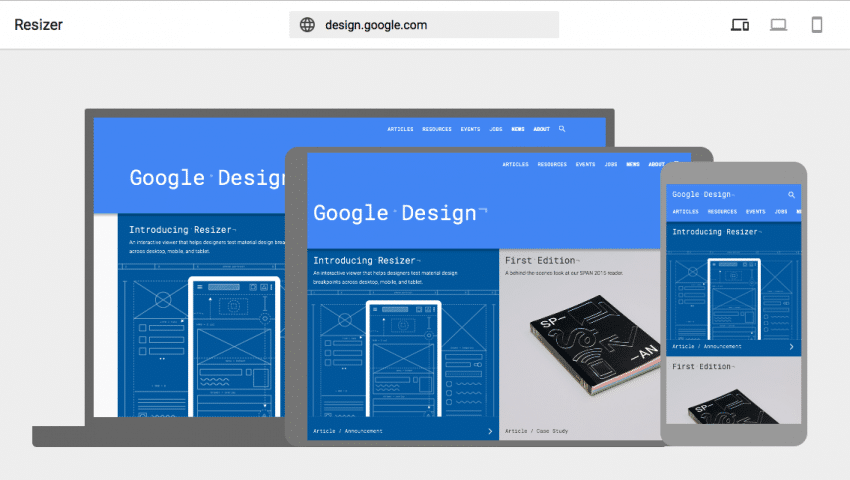
La meilleure façon de tester son site sur différentes plateformes est de bien sûr, le tester en « live » avec votre propre équipement. Vous pouvez cependant tester l’affichage de votre site grâce à des outils comme Google Resizer qui vous permettra de visualiser l’affichage à partir d’une simple adresse URL.
Vous pouvez également étudier la façon dont d’autres sites ont choisi de construire leur layout mobile et vous inspirer de leur organisation.








One Response
referencement madagascar
L’avantage d’avoir un site compatible mobile est qu’il aide au référencement. Après les mises à jours des algorithmes de Google, c’est devenu obligatoire d’avoir un site mobile friendly